HTML/CSSで背景色を指定するには、範囲指定が大事
皆様こんばんは。K-EUEです。
HTMLやCSSの実践編として始めたこのブログですが、早速初歩的なところで間違えてしまいました。
本日はそのことについて、書き残していきたいと思います。
今日のまとめ
- 背景色をつけたいときはその範囲を指定する記述をする必要がある
- やり方は"padding"で範囲を指定すればよい
K-EUEの犯したミス
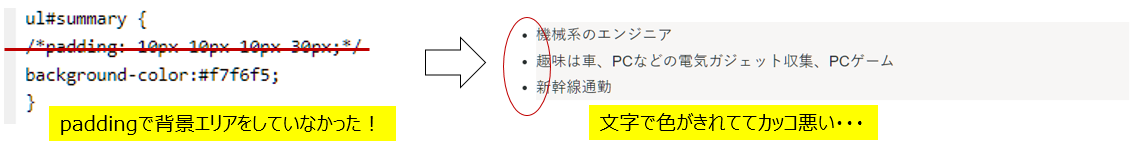
とりあえず下の画像を見て下さい

サマリーの部分に背景色をつけたくて、CSSをいじっていました。この際、paddingでの範囲指定を怠ったために文字のところにしか色がつかずなんだか不格好になってしまってました。
改めて、勉強で使用していたサイトを見直したところ、特定の部分に色をつけたいときには範囲指定せよとのことでした。
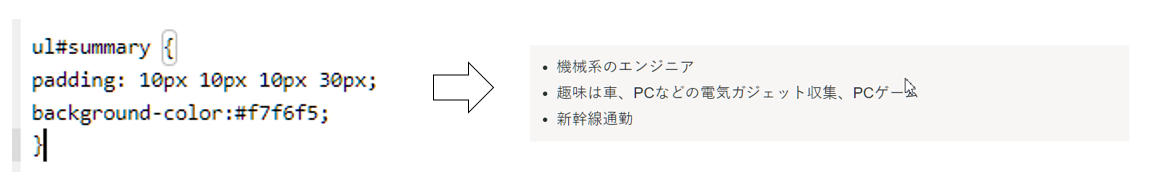
そこで、範囲指定の1文を追加したところ、無事に狙い通りのところに背景色をつけることができました!下の画像が編集後のコードになります。

このように範囲指定を怠ったことで、体裁が思ったとおりにならないというのが私の犯したミスでした。
じゃあpaddingって何よ
改めてネットで検索すると次のような定義でした。
CSSの一括プロパティで、要素の全四方のパディング領域を一度に設定するもの
正直、イマイチピンとこない文章ですが、指定したなにかを塊として定義するものと私は理解しました。
四方なので、当然上下左右の大きさを指定する必要があります。
上の画像で示している padding:30px 10px 10px 10px のうち、後ろについている〇〇pxがその大きさを指定するものですね。
このpaddingを追加してあげることで、色をつけたい範囲が塊として定義できました。その結果、無事に箇条書きの点を含めて背景色を設定できたというわけです。
まとめ
- 背景色をつけたいときはその範囲を指定する記述をする必要がある
- やり方は"padding"で範囲を指定すればよい
余談ですが、はてなブログだとCSSを編集できるページとHTMLで実際に記事を書いているページが別なので、いちいち移動するのが面倒だなと思いました。
Pro版になると、もう少し編集ページの仕様も変わってくるんでしょうか?
Pro版ユーザーの方がもしご覧になっていただけているのであれば、教えていただけると嬉しいです!!
なんにせよ、これからも継続してブログを作っていき、HTMLの基礎知識を増やしていきたいです。
ではでは!!