体裁崩れをどうにかしよう編
どうも、F-EUEです。
今回はHTMLの勉強シリーズで、体裁崩れをどうにかしようという内容になります。
もしよかったら最後まで読んでいただけると幸いです。
早速ですが、今の状況を説明します。


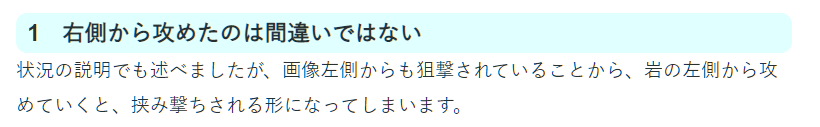
この画像から分かる通り、PC版では割と普通に見えておりますが、
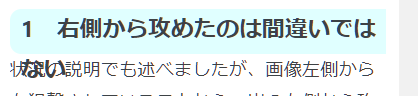
スマホ版では見出しが色を付けている範囲から飛び出しているだけでなく、
下の文字に被ってしまっています。
今回はこの体裁崩れをどうにかしていこうと思います。
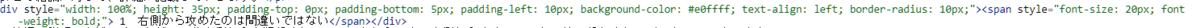
このときのコードを以下の画像に示しておきます。

このコードでは幅100%、高さ35pxで背景色の範囲を指示しています。
この指示で背景色はどうなるかというと、幅は表示する横幅目一杯に表示して、
縦は35pxで固定されることになります。
問題が発生しているわけですから、当然このコードが正しくないことになります。
結論から言うと、高さを35pxで指示していることが正しくありません。
実は、このコードでは div要素の中に見出しも含まれているため、
高さ35pxという見えないブロックの中に、背景色と見出しの文字が含まれています。
高さ35pxの見えないブロックは文字があろうとも、そこに居座り続けます。
そのため、1行で収まらなかった見出しは本文に被ってでも表示されます。
一方で、背景色の方はというと、高さ35pxを守り続けます。
その結果、見出しだけが改行されたことで、背景色からも飛び出してしまいました。
以上が今回発生してしまった、体裁崩れの原因となります。
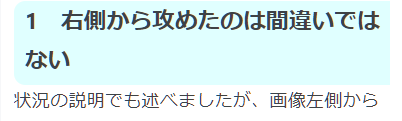
下の画像を御覧ください。

見出しが、本文と被る、背景色からはみ出すといったことが修正されています。
このときのコードは以下の画像のとおりです。

体裁が崩れていたときのコードに対する変化点は、widthの指示をautoにしたことです。
この変更により何が変わったかというと、見えないブロックの高さが
自動で変わるようになりました。
そのため、読者がどんな画面サイズで読んでいようとも
見出しと背景色のセットは自動的に、体裁が崩れないサイズへと調整されます。
基本的に、この変更だけで体裁が崩れてしまうのを防げると思います。
こちらは自分でCSS(テーマを作っている言語)を作れる方向けの方法だと思います。
イメージとしては、ブログを読んでいる読者の方の表示サイズに応じて、
読み込むテーマを変更して、メイン記事の横幅を調整するといったものです。
このやり方であれば、見出しの文字サイズや太さも、
デバイスに応じて、変更することが可能となったりと、
自分なりにページのデザインを作り込むことができます。
作業は、PC用のCSSとスマホ用のCSSを作成、
表示されている横幅に応じて(スマホで表示される横幅)以下なら
ページが読み込むCSSをスマホ用にするといったものになるかと思います。
欠点は、はてなブログで用意されているスタイルシートを使えないことでしょうか。
そのため、自分で1からデザインを起こす必要があります。
当然、背景画像などの素材も自分で集めてこなければならなかったり、
右側のリンクバーに関しても自分で設定する必要があります。
上記の通りやることが多いので、はてなブログを利用するなら
大人しく提供されているデザインシートを使用したほうが良いかもしれません。
以上が、体裁が崩れてしまうのを防ぐ方法となります。
私としては、3番の方法で1からwebデザインできるようになりたいですが、
まだまだその域に達していないので、今回は簡単な方法に頼りました。
また、他にもやり方があると思います。
もっといいやり方がある場合は教えていただけると嬉しいです。
ここまで読んでいただきありがとうございました。
次回の記事も読んでいただけると嬉しいです。ではでは!!